По итогам обучения вас ждет карьерная поддержка и получение документа установленного образца. Программа курсов для frontend developer и, как следствие, полученные навыки могут различаться в зависимости от выбранной вами школы. Данный список мы составили на основании обучения фронтенд-разработке с нуля от лучших онлайн-школ. Начинать путь веб разработчика необходимо с языка разметки HTML. Вас ждет работа над собственными проектами для портфолио от продвинутых инструментов JavaScript до тестирования. В случае, если по завершении курса и после прохождения 10 собеседований вы не устроитесь на работу или стажировку, то за ваше трудоустройство лично возьмется основатель школы.
Если вы сомневаетесь в том, что курс вам подойдет, рекомендуем оставить заявку на консультацию на странице понравившегося курса. С вами свяжется менеджер школы, ответит на ваши вопросы и предложит несколько демо-уроков, чтобы вы могли убедиться, что вам подойдет не только сам курс, но и онлайн-формате в целом. Получить все необходимые навыки и подкрепить их практикой можно на программе SkillFactory «Frontend-разработчик PRO».
Стоимость зависит от количества часов и программы курса, которая составляется на основе необходимых для вас тем. По окончании курса вы получаете электронный сертификат. Ученики часто используют его при устройстве на работу, но стоит помнить, что самое ценное — это навык, который вы освоите. Далее в подборке несколько хороших курсов по изучению frontend-разработки от популярных школ и опытных экспертов. Школа программирования для детей от eleven до 14 лет предлагает обучение веб-мастерингу на HTML/CSS/JavaScript.
Вы сможете трудоустроиться на работу сразу после прохождения курсов, если изучите все инструменты фронтенд-разработки и научитесь быстро и корректно создавать пользовательский интерфейс. Полученный сертификат будет преимуществом при устройстве в престижную компанию. Также помочь в трудоустройстве вам может карьерный центр онлайн-школы. Зачастую консультации от карьерных консультантов включены в стоимость курса и предполагают составление резюме, портфолио и подготовку к собеседованию. В редких случаях школа гарантирует трудоустройство, однако такое обучение стоит дороже.
Профессия Фронтенд-разработчик
Чтобы завершить и выкатить сервис, frontend-разработчик должен знать базовые инструменты сборки, такие как Webpack, Parcel или Vite. Они собирают модули кода приложения и делают транспилинг — перевод из нового формата JavaScript в тот, который точно поддерживается всеми браузерами. По окончании каждого отдельного курса, входящего в Дипломную программу, в личном кабинете слушателя формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Дипломной программе выпускнику выдается Диплом о профессиональной переподготовке установленного образца. Сегодня появляются конструкторы сайтов, с помощью которые пользователь без опыта может «собрать» веб-страницу. Однако именно участие front-end разработчика позволяет создать красивый, индивидуальный, уникальный сайт, который будет работать на привлечение клиентов.
В случае успешной сдачи дипломного проекта, ученик получает диплом об успешном прохождении онлайн программы обучения. Ссылку на страницу вы сможете прикреплять к резюме для отправки работодателю. Все курсы front-end-разработки включают большое количество лабораторных работ. Благодаря интенсивной практике вы научитесь уверенно верстать, писать код на JavaScript, использовать библиотеку Query и понимать, как должен выглядеть интерфейс сайта.
Создадите пошаговый план поиска работы, запишете видеопрезентацию и пройдёте карьерную консультацию с HR-экспертом. Начнёте лучше понимать техническую лексику, код и терминологию вашего направления. Сможете ориентироваться в профессиональном англоязычном контенте. Узнаете, как разработчику подготовиться к собеседованию. Получите примеры прохождения интервью для разных специальностей.
Познакомитесь с React — библиотекой для создания пользовательского интерфейса приложения на JavaScript. Часто начинающие откладывают поиск работы, думая, что не готовы браться за реальные заказы. Это нормально, но важно как можно быстрее получить проверку своих знаний со стороны. Обучение рекомендовано для веб-мастеров, начинающих верстальщиков, веб-дизайнеров, веб-программистов, оптимизаторов. Также оно будет полезно контент-менеджерам и интернет-маркетологам, которым знание профессии разработчика позволяет эффективно работать в своей области. Для того чтобы приступить к обучению на фронтенд-разработчика с нуля будет достаточно знаний школьного курса математики.
В этом вам помогут бесплатные курсы, учебники, онлайн-тренажеры и статьи из открытого доступа. Однако важно помнить, что такой путь гораздо труднее и дольше по сравнению с платными курсами с сопровождением. Если у вас есть время и возможности, рекомендуем обратить внимание на платное обучение, благодаря которому вы сможете в короткий срок освоить новую профессию и найти работу.

Они следят за правильной работой и отражением веб-ресурсов в браузерах и на различных электронных гаджетах. К каждому модулю есть домашние задания на закрепление знаний. Проверка д/з позволит вам отправлять задание лектору на проверку, а также просматривать готовые решения задачи. Ответы лектора будут отображаться в кабинете ученика, дополнительно все уведомления будут приходить к вам на почту. Когда программа закончится у вас уже не будет возможности выслать дипломную работу или же отправить на проверку домашнее задание. При этом доступ ко всем практическим заданиям, тестовым заданиям, лекциям, консультациям и прочим функциям сайта будут открыты для вас на протяжении всей подписки на сайте.
Чтобы показать клиенту сообщение об ошибке, без фреймворка придется пошагово давать инструкцию браузеру, что делать. Фреймворки типа React позволяют использовать специализированный синтаксис языка. Мы описываем конечное состояние — форму с ошибкой, — а React самостоятельно детально реализует наш запрос. Это позволяет меньше времени тратить на разработку, повышает надежность приложения.
Frontend-разработчик
Выполненные практические работы можно приложить к вашему портфолио. Вы получите диплом или сертификат, если выбрали платное обучение и успешно https://deveducation.com/ доучились до конца курса. Если вы проходили бесплатный курс, то онлайн-школа скорее всего предложит вам именной электронный сертификат.
В рамках обучения вас ждут консультации наставника, симулятор работы в web-студии, а также подбор вакансий от центра карьеры. Изучение основано на работе с живым кодом в рамках индивидуального проекта и самостоятельном решении задач, приближенных к реальным. Школа предлагает 10-месячное обучение профессии с нуля под руководством практикующих разработчиков и с практикой на первых же уроках.
Материал составлен на базе требований работодателей к начинающим Frontend-разработчикам и длится 5,5 месяцев. Здесь вы будете участвовать в вебинарах и изучать технологии от Git и Github до React и Vue.js. Учеба проходит в формате онлайн-вебинаров дважды в неделю, по понедельникам и четвергам.
В процессе обучения вы создадите полноценные проекты, которые можно положить в портфолио. Менторы курса дают развернутый фидбек во время обучения, подсказывают и разъясняют, если теория или практические задания непонятны. Чтобы увереннее чувствовать себя при поиске работы, на карьерном блоке вы обновите свое резюме и подготовитесь к собеседованию.
За полгода вы изучите все необходимые навыки, чтобы стать Frontend-разработчиком. По окончании обучения вы сможете успешно трансформировать готовый дизайн-макет в код, обеспечивая его полноценное функционирование. Вы сможете общаться с наставником в чате, а также выполните проекты и домашние задания.

Освоите одну из самых популярных библиотек на JavaScript — React. При помощи этой библиотеки вы сможете создавать интерактивные пользовательские интерфейсы. Вам достаточно описать, как части интерфейса приложения выглядят в разных состояниях. React будет своевременно их обновлять, когда данные изменяются. Вы сможете создавать инкапсулированные компоненты с собственным состоянием, а затем объединять их в сложные пользовательские интерфейсы.
Обучение фронтенд-разработке с нуля возможно, это займет в среднем от 5 до 9 месяцев. Большинство ведущих онлайн-школ предлагают дистанционные курсы frontend-разработчика для начинающих. В процессе обучения с новичками работает целая группа специалистов для того, чтобы обеспечить максимально комфортную учебу.

Веб-сервисы состоят из серверной (backend) и клиентской (frontend) частей. Из картинки, созданной дизайнером, он делает разметку, которую браузер может прочитать и показать пользователю. Вся визуальная часть сайта и любой программы — это результат работы фронтендера. Поэтому это одна из самых востребованных профессий сегодня. Для подготовки программистов этого профиля Учебный центр «Специалист» разработал специальную дипломную программу.
- Познакомитесь с React — библиотекой для создания пользовательского интерфейса приложения на JavaScript.
- За время прохождения курса вы соберете полноценное портфолио.
- Системная подготовка и полный набор базовых знаний и умений для того, чтобы заниматься практической разработкой визуальной части веб-приложений.
- Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
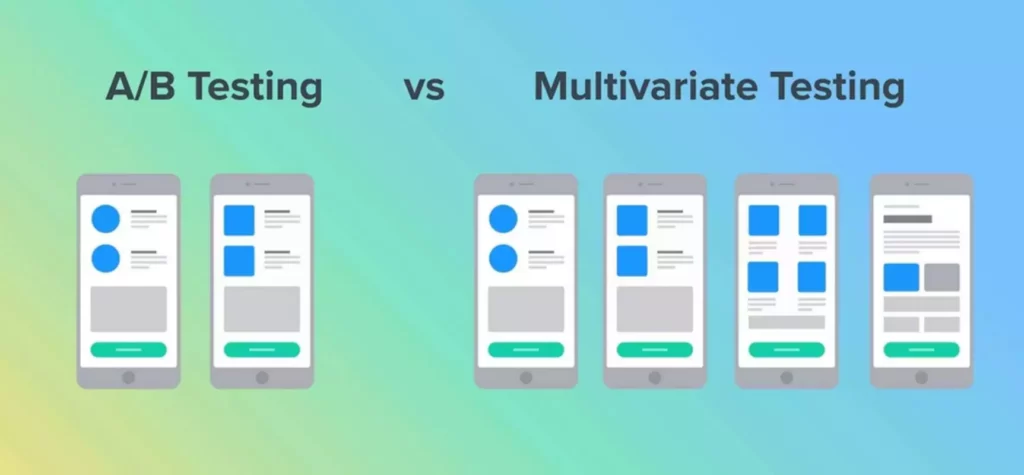
На платформе вы узнаете, что такое тестирование, а также пройдете сотни часов практики, чтобы на деле проверить, понять и усвоить то, как работает тестировщик. А TypeScript позволяет быстрее писать и поддерживать сложные программы. Начинающий должен превратиться из новичка в уверенного курсы фронтенд разработчика уровня Junior. Если у вас есть конкретные задачи и проект, вы можете работать над ними на курсе под присмотром преподавателя. Frontend-разработчик (frontend developer) – это специалист, который отвечает за создание пользователь ского интерфейса сайта, приложения или ПО.
Например, сделать простой интерфейс для чата с друзьями, чтобы выбирать игры голосованием. Стоит поговорить со знакомыми, может, кому-то нужны лендинг или сайт-визитка. Для сотрудников аккредитованных IT-компаний доступна льготная ипотека по ставке 5% годовых и отсрочка от армии на время работы.

Recent Comments